Just as it is possible to bring visitors to the website from YouTube, you can also take visitors to YouTube from the website. Today in this article I will show you how to add YouTube
subscribe button on website.
As you can see in the demo, I have a YouTube button below the title of this article. You can add a similar YouTube subscribe button to your site.
Today I will show you separately for Blogger and WordPress. Follow my steps according to the site you have. First of all you need to generate your YouTube subscribe button.
--- To Generate YouTube Subscribe Button-
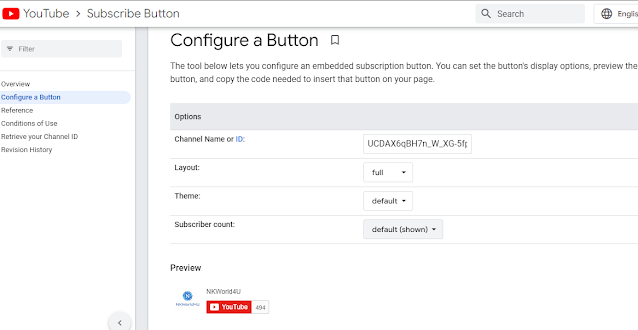
- First go to Google’s HTML embed code generator site,
- See the preview above demo image,
- A code will be generated, select all and copy the code.
- Now use the code as needed in your site.
Add YouTube Subscribe Button On Blogger Site
First Method:-
- Login your Blogger admin panel,
- Open Layout section,
- Click on Add Widget option under Sidebar section,
- Choose HTML/JavaScript option,
- Skip title and past code in Content box,
- Save changes and visit your site.
Second Method:-
In addition to the sitebar, you can manually add a YouTube subscribe button to each article. To do this you need to follow the steps below-
- Open any article in editing mode,
- Now select the HTML version of the article, the option is at the top left.
- Now choose the place of your choice and paste the code. But remember, You need to paste the code on top of any <p> code or after the </p> code.
- Save changes and visit article.
In the case of WordPress, you can add YouTube subscribe button on website in two ways. I used the first method, which is automatically set below the title of each of my articles.
First Method:-
The Ad Inserter plugin will help you with this method, which is very useful after AdSense approval. I’m already using this plugin, because it allows me to place AdSense code on the site.
So I used the first method, see how to put the youtube button on the site using it –
- First install and activate Ad Inserter plugin,
- Now click on Ad Inserter option, under settings section,
- Now you get a total of 16 blocks, you choose block number 16.
- Past Code in below blank box,
- Choose:- posts,
- Choose position:- before paragraph and type 1,
- Align:- center,
- Save and visit your post.
Second Method:-
If you do not want to use the plugin, there are two more methods for you.
- You can add it to the sidebar widget,
- Otherwise you can manually apply it to the article.
However, in both cases you need to take the widget or block as custom HTML.
Conclusion
So far today, I will appear again with such a helpful article. Follow the site to get notifications of such articles. If you have a request for an article, let us know in the comments.


I have website on WordPress and I use Image and linked it to my affiliate links or wherever I want to redirect.
ReplyDeleteBest ambulance service in Patna